VSCodeで書いたコードをobsidianにコピペすると、表示が崩れてしまいます。
以下のコードを例として使用します。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
class ErrorDialog extends StatelessWidget {
const ErrorDialog({super.key, required this.errorDescription});
final String errorDescription;
@override
Widget build(BuildContext context) {
return AlertDialog(
title: const Text('エラー'),
content: Text(errorDescription),
actions: [
TextButton(
onPressed: Navigator.of(context).pop,
child: const Text('OK'),
),
],
);
}
}
|
これをobsidian貼り付けると…
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
|
class ErrorDialog extends StatelessWidget {
const ErrorDialog({super.key, required this.errorDescription});
final String errorDescription;
@override
Widget build(BuildContext context) {
return AlertDialog(
title: const Text('エラー'),
content: Text(errorDescription),
actions: [
TextButton(
onPressed: Navigator.of(context).pop,
child: const Text('OK'),
),
],
);
}
}
|
こんな感じにコードが崩れちゃいます。
解決策
VSCodeの言語モードをプレーンテキストに変更すればOK!
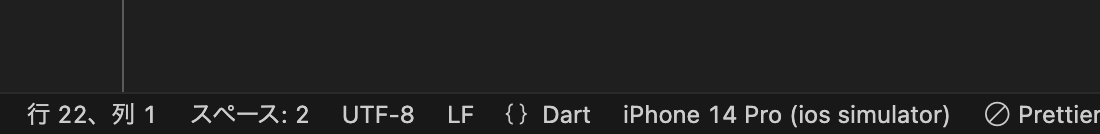
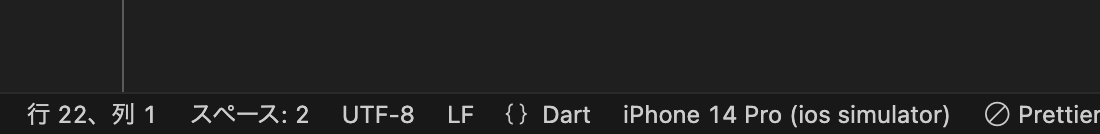
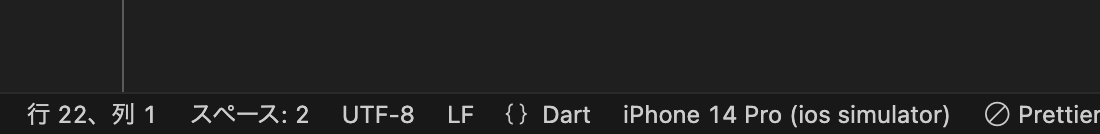
VSCode右下にある言語(今回でいうDart)を選択

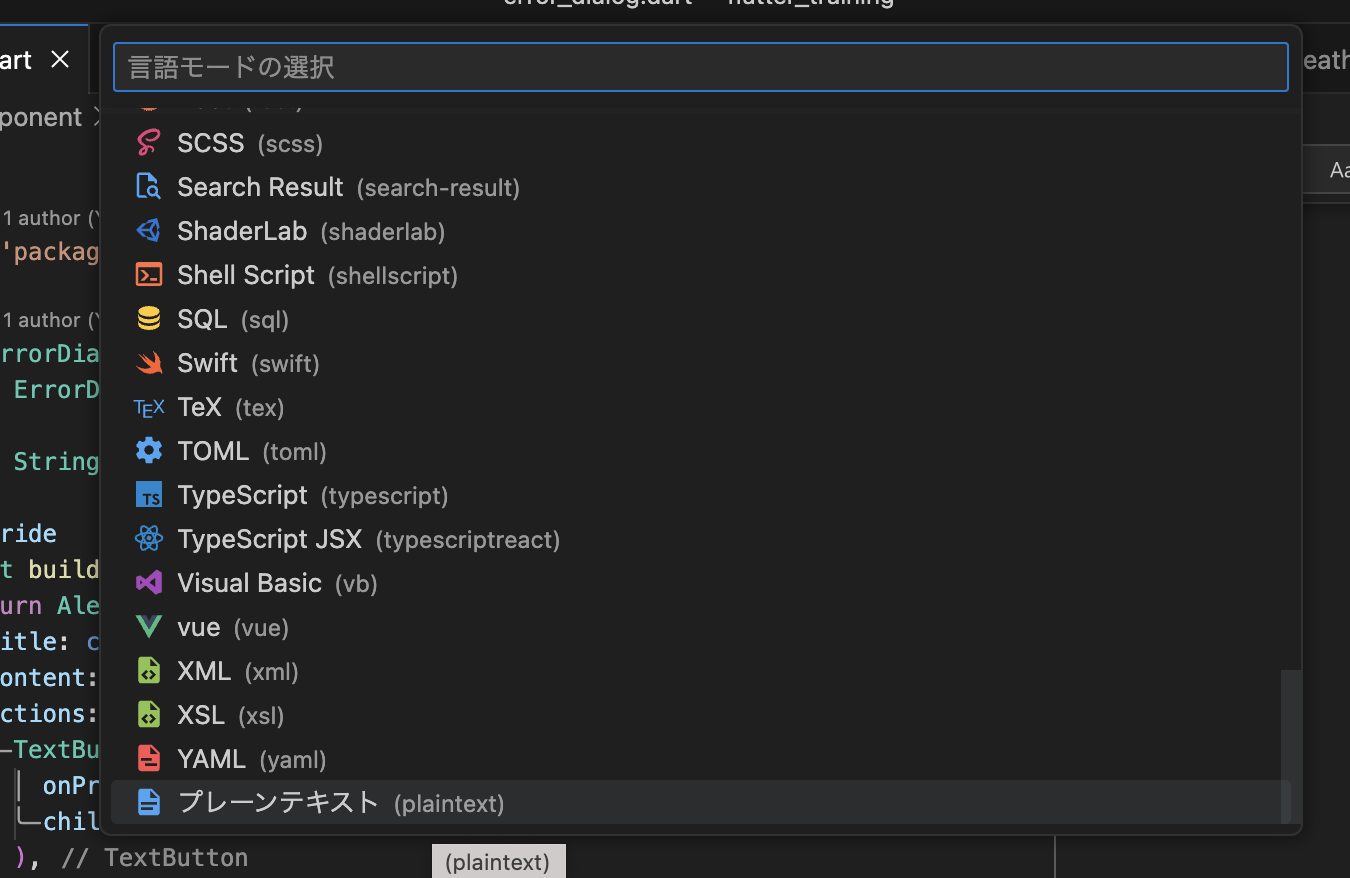
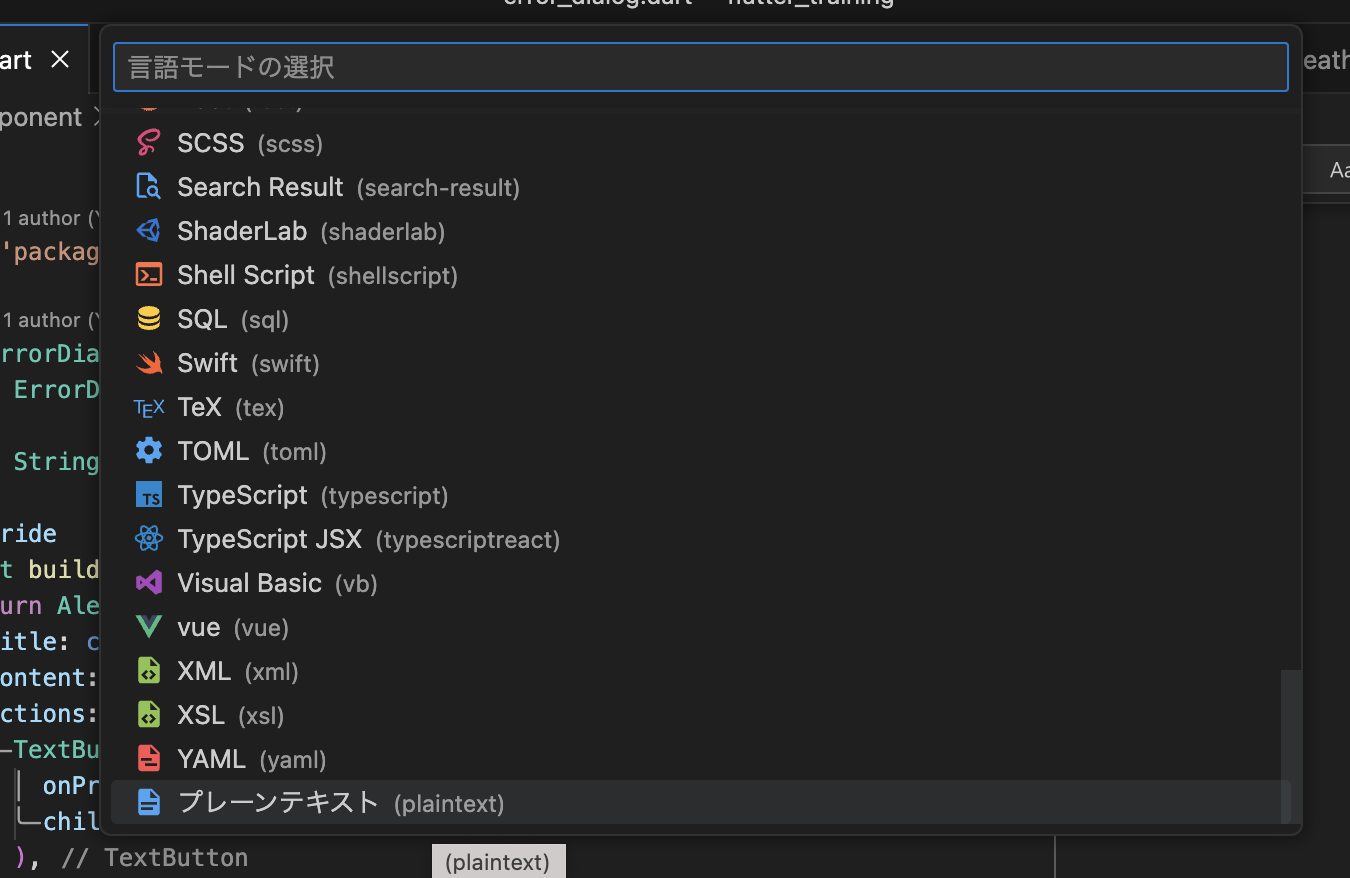
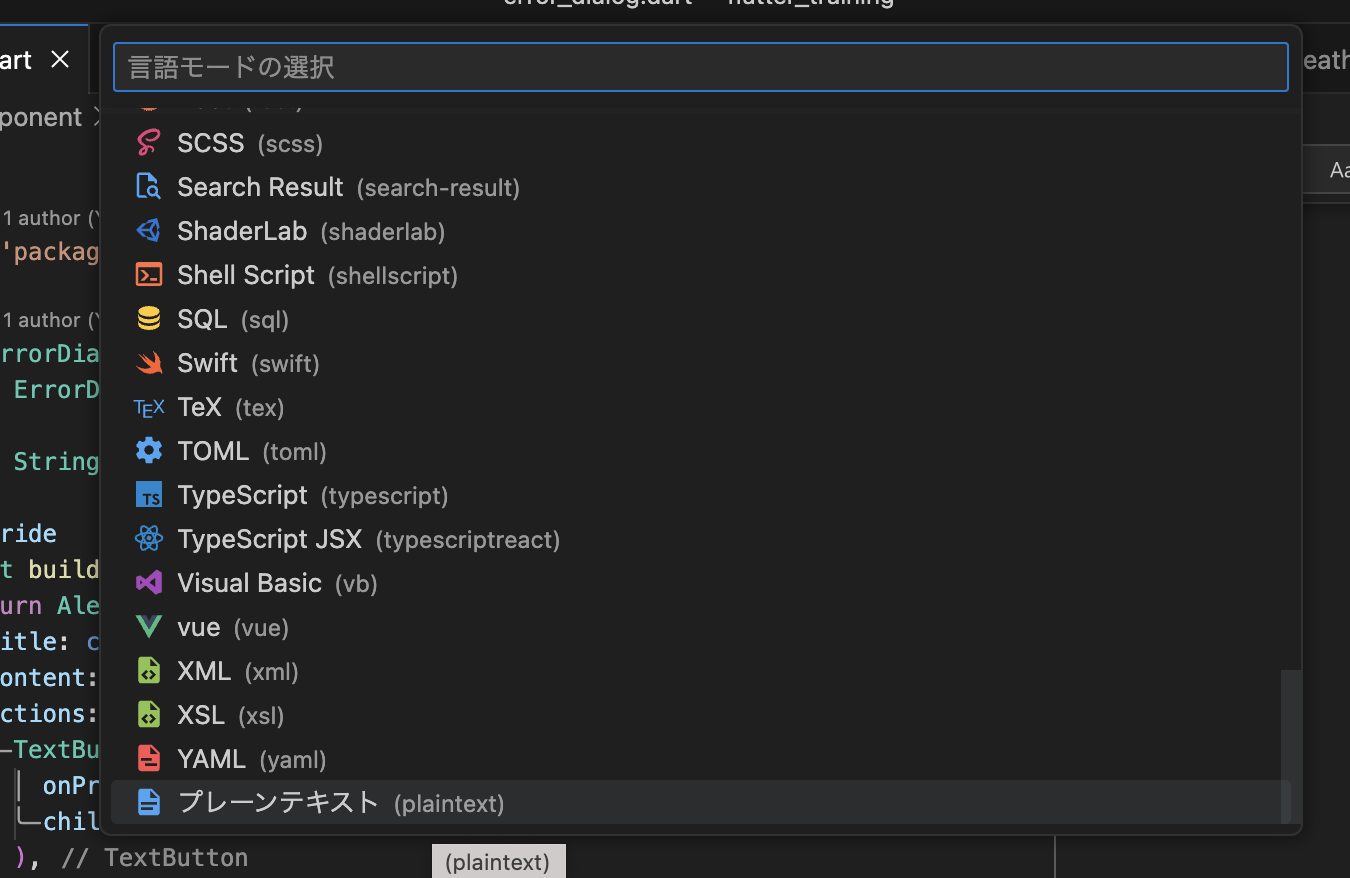
- 言語モード選択画面が出てくるので、プレーンテキストを選択する

これでコピペ & 貼り付けしてもコードの表示崩れが起きなくなります!